実際に C/C++ で書かれたゲームを Emscripten で移植してみました。
プラグインなしにブラウザだけ動きます。
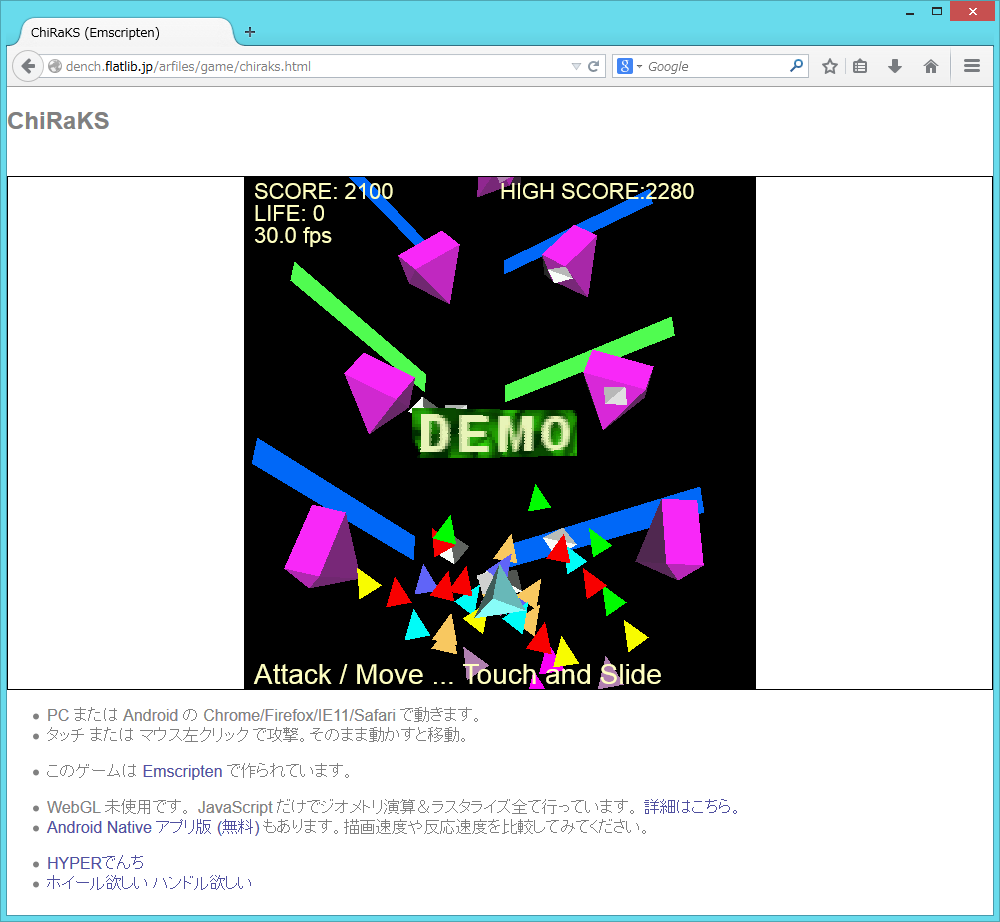
・ChiRaKS (Emscripten) ここから直接実行できます
● お勧めブラウザと端末
PC : Chrome / Firefox / IE11 / Safari どれでも OK
Android : Chrome / Firefox どちらか (Krait , Cortex-A9 以降推奨)
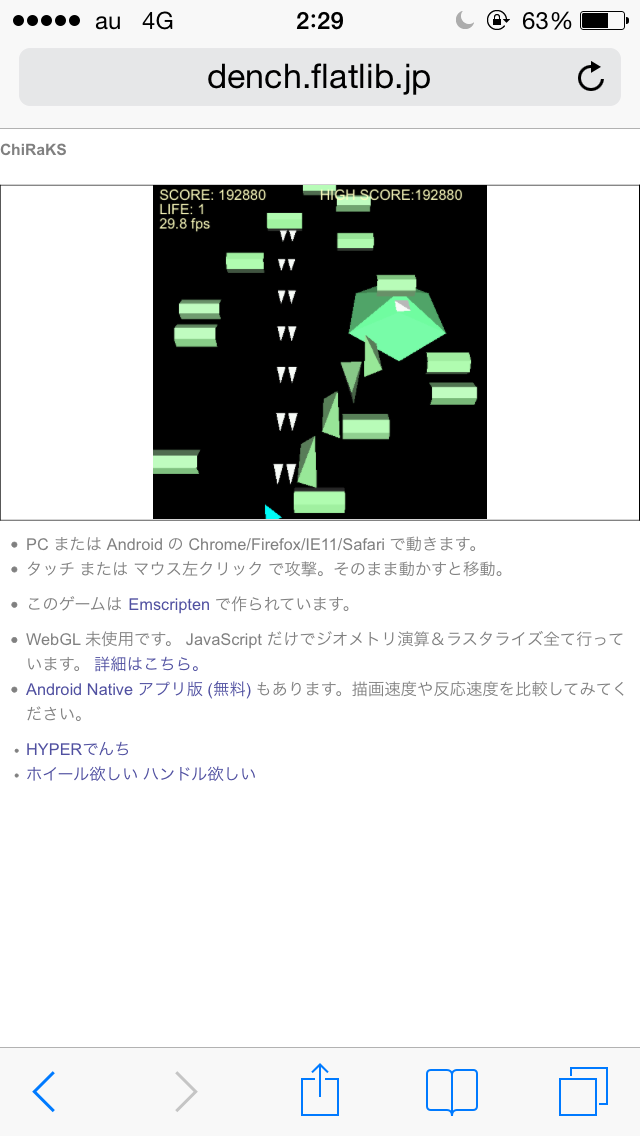
iOS : Safari (iOS7以降: iPhone 5s, iPad Air, iPad mini retina,
iOS8以降: iPhone5/5c, iPad4)
未確認ですがおそらく iPad Air, iPad mini retina でも動作します。
(2014/05/30 追記: 動作確認取れました)
(2014/09/19 追記: iOS8 で対応機種が増えました)
● CPU レンダリング
このゲームは CPU だけですべて描画しています。
つまり JavaScript で 3D 演算やライティング、ポリゴンのラスタライズも行っており、
それなりに演算負荷が高いアプリケーションとなっています。
PC 上では Chrome/Firefox/IE11/Safari いずれもフレームレート上限となり
高速に動作しておりレスポンスも十分。
Android 端末でも、最近のハイエンドな機種ではブラウザと思えないほど
快適にプレイできています。
● iOS でも動く
WebGL を使用していないので、これまで動かなかった OS やブラウザでも
走らせられるようになりました。
特に iPhone 5s の Safari はかなり高速に動作しています。
WebGL が使えないものの、Emscripten による iOS アプリの作成も
可能なことがわかりました。
なお手持ちの iPad4/iPad3/iPhone5 では動かなかったので注意が必要です。
今のところ iOS で正しく動作するのは 64bit CPU (Apple A7) 搭載端末だけかもしれません。
よって iPad Air, iPad mini retina では動作するのではないかと思われます。
iPad Air / iPad mini retina でも動作することを確認しました。
● 動作テスト
下記は動作テストした環境一覧です。より詳しい表はこちら。
【おすすめ】 Chrome Firefox IE11 Safari 独自 ---------------------------------------------------------------- Deskttop Windows8 30fps 30fps 30fps -- -- Deskttop Ubuntu14 30fps 30fps -- -- -- iPhone 5s iOS7.1 4fps -- -- 30fps -- Kindle HDX 7 30fps 30fps -- -- 30fps (silk) Tegra Note 7 30fps 30fps -- -- -- Nexus 10 29fps 29fps -- -- -- Nexus 7 (2013) 29fps 29fps -- -- -- HTC J Butterfly B 29fps B 29fps -- -- -- Nexus 7 (2012) B 29fps B 29fps -- -- -- dtab 01 B 29fps 画面乱れ -- -- -- 【非推奨】 Chrome Firefox IE11 Safari 独自 ---------------------------------------------------------------- HTC EVO 3D D 10fps C 20fps -- -- -- Xperia acro -- E 8fps -- -- 動作しない iPad 4 E 1.8fps -- -- 動作しない -- iPhone 5 E 1.7fps -- -- 動作しない -- iPad 3 E 1.0fps -- -- 動作しない -- PS Vita -- -- -- -- E 0.1fps ・fps値が大きい方が高速、ただし 30fps が上限 ・B = 若干 FPS 値の変動あり。ほぼ 30fps で動作。 ・C~D = 変動が大きく安定しない ・E = 低速で動作に支障あり
ページを読み込んだあと、速度が安定するまで多少時間がかかる場合があります。
おそらく JIT Compiler か GC と思われます。
ほぼ 100% CPU 性能に依存するため、
GPU が非力な Tegra 3 (Nexus 7 2012) でも結構良いスコアになっています。
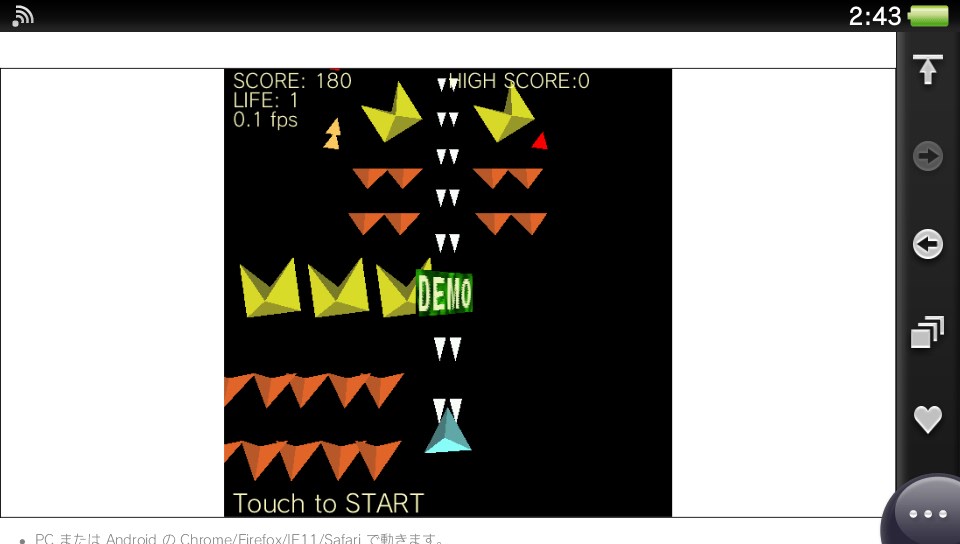
● PlayStation Vita でも一応動く
PS Vita の内蔵ブラウザでも一応動くことがわかりました。
ただし非常に低速で 0.1fps。 ほぼ止まっているに等しい状態です。
iOS 版 Chrome でも動きますが低速です。
PS Vita ブラウザ や iOS 版 Chrome が極端に遅いのは、
Native コンパイラが組み込まれていないためだと考えられます。
● Native アプリ
ブラウザではあまり速度が出ていない古い Android 端末でも、
こちらの Android Native アプリ版 では十分高速に動作していました。
アプリの方は画面サイズに応じてレンダリング解像度を
160×160 ~ 540×540 まで可変する構造になっているので、
画面が小さい機種ほど正確な比較にならないかもしれません。
速度差は生じているものの、常に 512×512 固定でレンダリングしている
Emscripten 版は、予想以上に頑張っているといえます。
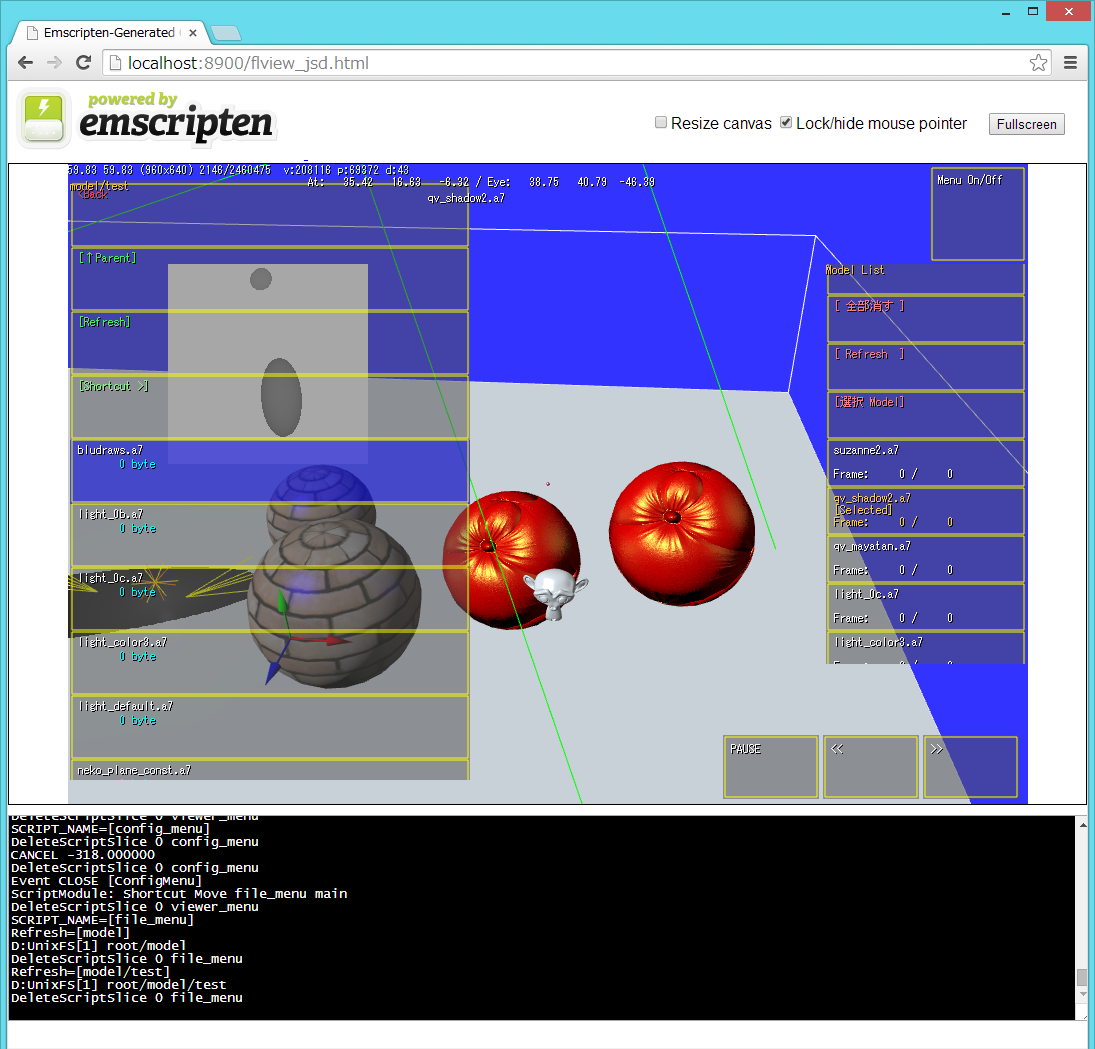
● プログラムについて
ゲーム本体はすべて C/C++ で書かれており、ライブラリを抜いて 100 file ほど。
コンパイル後の js は約 900KB で、Data 込でも合計 1MB 弱です。
スコアの保存は Emscripten の IDBFS を使用しています。
IDBFS の読み書き (FS.syncfs) とレンダリング結果の画面転送だけ
JavaScript で記述しています。
ゲーム中は描画エリア (Canvas) の外部もタッチエリアとして使うことができます。
ゲームの状態を見てタッチイベントの動作を変えています。
● まとめ
・WebGL 無しなら iOS でも高速に動作する (iPhone 5s のみ) iOS8 以降は iOS も WebGL に対応しており iPhone 5s 以外でも動きます
・C/C++ で書かれた資産を活用可能
・PC, Android, iOS 全てに対応したアプリ開発へ応用可能
関連エントリ
・Emscripten C++/OpenGL ES 2.0 (7) Emscripten の OpenGL API と WebGL
・Emscripten C++/OpenGL ES 2.0 (6) Chrome の速度と IE11/Safari
・Emscripten C++/OpenGL ES 2.0 のアプリケーションをブラウザで動かす (5)
・Emscripten C++/OpenGL ES 2.0 のアプリケーションをブラウザで動かす (4)
・Emscripten C++/OpenGL ES 2.0 のアプリケーションをブラウザで動かす (3)
・Emscripten C++/OpenGL ES 2.0 のアプリケーションをブラウザで動かす (2)
・Emscripten C++/OpenGL ES 2.0 のアプリケーションをブラウザで動かす (1)
・Emscripten C++/OpenGL ES 2.0 のアプリケーションをブラウザで動かす 一覧