Apple Watch を手に入れたので数日間使ってみました。
印象としては、これまで使っていた Android Wear など Android ベースの
スマートウオッチとはかなり違うということ。
特に感じたのは最初からできることが多い点と時計としての安定感です。

左から
SmartQ Z Watch, Apple Watch Sport 42mm, Android Wear LG G Watch
大きい方の 42mm モデルですが、並べると他のスマートウオッチよりも小さめです。
● アプリと操作
Android Wear は単独で専用アプリが動くものの、標準の UI は音声認識できる
通知特化デバイスといった位置づけでした。
通知だけのアプリもありますし、Android Wear はほとんどの場合
設定などの操作をスマートフォン側のコンパニオンアプリで行います。
全体的に時計側ではあまり複雑な操作をさせたくない印象です。
インストールしたアプリの起動も深いメニューの奥底で、
隠してあるのではないかと疑ってしまうレベル。
Apple Watch はまず HOME 画面からしてアプリのアイコンが並びます。
デジタルクラウン (右サイド上のボタン) を押すだけでこの画面に戻ることが可能。
通知を受けるだけでなく、アプリを使って欲しいのだということが明確にわかります。
Apple Watch 側でできる操作が多く、小さい画面ながら物理ボタンの併用によって
操作性が工夫されています。
・タッチ画面 (マルチタッチ操作はしない)
・タッチ画面の強い押し込み (選択メニュー等)
・デジタルクラウンの回転 (スクロール, ズーム)
・デジタルクラウンの押し込み (HOME, 戻る, Siri)
・サイドボタン (フレンドリスト, 電源)
Android Wear の場合統一されている共通操作は画面の左から右へのスワイプです。
これが Android の “戻る” ボタン 相当で、どの画面でもこの操作ができないと
Android Wear アプリの審査が通りませんでした。
(通らなくてもストアには公開できます)
Android Wear の機種によってはサイドに物理ボタンを持っているものもありますが、
スリープや長押しで設定画面が呼び出せるだけです。
ボタンがない機種も存在するのでアプリの個別操作には活用されていません。
● 通知とアプリ
Android Wear の基本は通知の仕組みを使ったカード型のビューアです。
Gmail も新着が届いて返信やアーカイブ等の操作ができますが、
通知扱いなので一度消すと読み返すことができなくなります。
さらに厄介なのは、アプリからの情報を通知領域に表示するものがあることです。
通知画面とアプリ画面の違いがわかりにくいこと、通知同様に消せることと
アプリに容易に戻れないなど、慣れるまでは混乱しがちです。
Appel Watch は通知とアプリは別れておりスマートフォンに似ています。
メールの通知は消せますが、アプリを起動すれば能動的に選択してメッセージを
見ることができます。
また時計や HOME 画面に切り替わっても、デジタルクラウン (HOMEボタン相当) の
ダブルクリックで直前まで使ってたアプリに戻ることが可能です。
● 内蔵アプリ
Android Wear を手に入れた当初は、何ができるのかよくわからなかったのが
正直なところです。
基本的には拡張子の関連付けのように、アクションに対して機能を割り付ける
仕組みとなっています。
アクションからのみ呼び出せるものもあり、必ずしもアプリの一覧に
アイコン並んでいるわけではありません。
Apple Watch は機能が HOME 並んでいるので非常にわかりやすいといえます。
メール、マップ、フォト、カレンダー、ミュージックその他、さまざまな
内蔵アプリが用意されています。
その反面、サードパーティ製のアプリは今のところ iPhone との接続が必須と
なっているようです。
Bluetooth か Wi-Fi どちらかが必要で、接続が切れるとアプリを起動することが
できなくなります。
内蔵アプリは接続がなくても動きます。
この辺 Android Wear は制限がなく自由度が高くなっています。
UI 以外は Adnroid API そのままです。NDK も使えます。
● 腕時計として使う
Android ベースの Z Watch は、任意の Android アプリが動くので出来ることが
多い反面、時計としての使い勝手はそれほど良いものではありませんでした。
画面の常時点灯はできず、腕の動きでスリープ解除できるものの認識はいまいちです。
一番問題だったのはスリープ解除しても時刻の表示が更新されていないときがあり、
時計としての信頼性に欠けることです。
Android Wear は Ambient Mode があるので、時計画面を常時表示させて
おくことができます。
ただし機種によっては常時 ON にできないものもあります。
またバッテリーを優先したい場合は普段画面を消しておくことも可能。
画面タッチだけでなく腕の動きでも点灯しますが、必ずしも意図した通りに
反応してくれるとは限りませんでした。
なかなか点灯せず、結局画面をタッチすることもしばしば。
動作から画面点灯までの時間は一定ではなく、反応にはばらつきがあります。
時計として使うなら常時表示の Ambient Mode の方が確実です。
Apple Watch の時計は残念ながら常時点灯ではなく普段は画面が消えています。
ところが腕につけている場合、非常に良いタイミングで画面が点灯してくれます。
時間を見ようと腕を上げると即座に画面が現れるため快適に時刻を確認できます。
点灯までの反応速度は安定しており今のところストレスはありません。
● 単独で Music Player として使ってみる
Android Wear では 5.0 から単独で音楽プレイヤーとして使えるようになっています。
ただし Google Music が必須で日本では使用することができませんでした。
以前作った↓アプリによって、単独でオフラインプレイヤーとして使うことができます。
Bluetooth ヘッドホンが必要。
・Music Player2 for Android Wear
・Muisc Player for Android Wear
Apple Watch もオフラインプレイヤーに対応しているので試してみました。
1. iPhone で Apple Watch アプリ起動
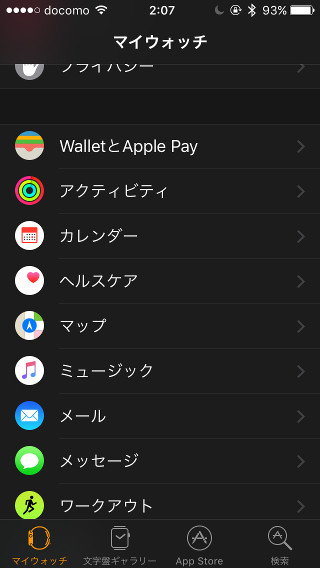
2. マイウオッチ → ミュージック から同期するプレイリスト選択
3. Apple Watch を充電器に接続 (同期転送は充電中のみ行われる)
4. 転送完了したら Apple Watch の 設定→ Bluetooth からヘッドホンをペアリング

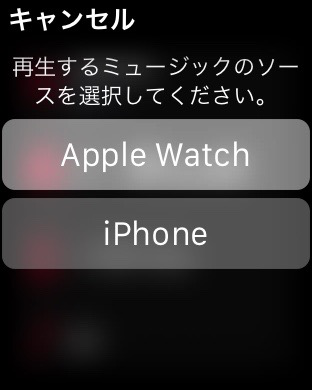
5. Apple Watch の「ミュージック」アプリ起動して、画面を押しこむ
6. ミュージックソースの選択があるので「Apple Watch」を選ぶ

7. 同期転送したプレイリストを再生。
単独で再生可能で iPhone との接続が切れていても問題ありません。
注意点としては、一度ペアリングに失敗するとデバイスを認識できなくなる場合が
ありました。一覧に Bluetooth ヘッドホンが現れない場合、または再接続に
失敗する場合は Apple Watch の電源を一旦切ってから入れ直すことで改善しました。
● iPhone が必須
Android Wear は Android OS 4.3 以降の OS 制限があるものの、
スマートフォンでなくてもペアリングして使うことが出来ました。
Nexus 7 などのタブレットでも問題なし。
Apple Watch は iPhone 専用なので iPad や iPod では使うことができません。
対応しているのは iPhone 5 以降。iPhone 5/5c/5s/6/6Plus の 5機種のみです。
● iPhone との接続と Wi-Fi
Android Wear は対応スマートフォンと Bluetooth で接続を行いますが、
Apple Watch は iPhone との接続に Bluetooth と Wi-Fi が併用されているようです。
最初の認識は Bluetooth ですが、途中で Bluetooth だけ OFF にしても
iPhone との接続は切れません。
ルータが無い場所では Wi-Fi だけでは接続を維持できなかったので、
直結ではなくルータ経由のようです。
● 最後に
価格が高いこともあり、当初はあまり購入に乗り気でなかったのですが、
実際に使ってみて非常に良く作りこまれていると感じました。
高性能スマートウオッチなのに、腕時計としてきちんと使い物になることに
少々驚いています。
全く期待していなかったせいもあるのかもしれません。
かつて通常の携帯電話からスマートフォンに乗り換えるタイミングが訪れたように、
コストと性能のバランスが取れたら、自然にスマートウオッチに置き換わる時が
来るのでしょう。
バッテリー寿命など使っていくと不満はこれからいろいろ出てくるかもしれませんが、
今のところ気に入っています。
これまで普通の腕時計と Android Wear を併用していましたが、
Apple Watch なら一つで十分だと感じました。
関連ページ
・Smart Watch 一覧
関連エントリ
・Android Wear 単体で音楽再生を行うアプリ (2)
・Android Wear 5.0 Watch Face API 対応と互換性
・Android Wear Sony SmartWatch 3 SWR50 は速い
・Android Wear 3D のアナログ時計 (Watch Face)
・Android Wear にゲームを移植
・SmartWatch 関連エントリ