iPad のタッチパネルは紙を数枚重ねても反応します。
指が直に触れる必要はないようです。
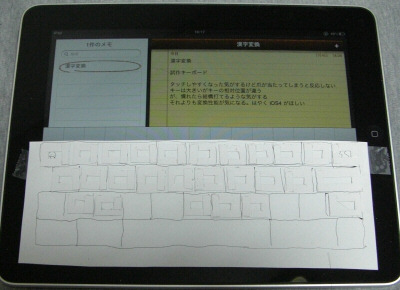
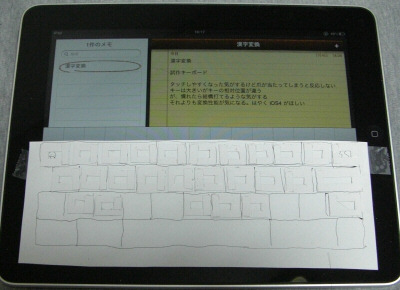
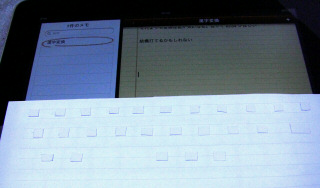
薄い紙を1枚敷いて適当に下書きして、上に切り取った厚めのボール紙を貼りつけてみました。
キーの形にカットして中央に穴をあけています。
うまくいくかわからなかったので、かなり適当な試作です。

厚紙でも 2枚くらいなら反応するので、キーの上に指を置いて休めることはできません。
ただタッチしたときにボタンの位置がわかるので、ホームポジションからタッチ
しながら位置の補正ができるようにはなりました。
見た目は悪いけど意外に打てるかも。
キータイプしてて違和感あるのは次の3つ
(1) 爪があたっても反応しない。
(2) ソフトキーボードのキー間隔が微妙に一定じゃない。
(3) 長押し判定があり、キーを離したときに入力される。
(2) はタイプするまで気が付きませんでしたが、一見等間隔に並んでいるようで違います。
例えば左端の [Q] と [A] はキー幅の半分ずれてますが、右端の [O] と [L] は
キー幅の半分以上重なっています。[O] と [L] の方が本来のキーに近い配置です。
同じように [A] と [Z] のずれ位置は正しいですが、右端の [L] に対して [.] は若干
左に寄っています。
ちょっとくらい貼り付ける位置をずらしても大丈夫なので、本来のキーボードに合わせて
作れば打ちやすくなるかもしれません。
(1) はタイピング方法を変えて慣れるしかなさそうです。中指の中下段など、キーに
よっては少々厳しいところがあります。
意外に良かった点は Nキーロールオーバー。押しっぱなしでも 7キーくらい順番通りに
入力されました。多点マルチタッチ可能な iPad ならでは。
ただ (3) の挙動があるので、複数のキーを押したままだとどれか 1つのキーを離すまで
文字が入力されません。
その他のテスト
裏返しで使ってみたら、触れただけでは反応せず押し込んで打てるようになった。
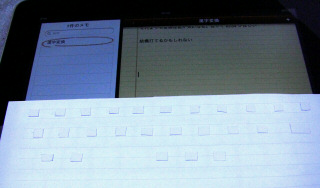
もっと手抜きして、キーの中央に小さく紙を貼りつけるだけでも打てます。
位置が分かりづらいので最初のと比べていまいちでした。

入力よりも連文節の変換で詰まることも多いです。
iPhone は iOS 4 で改善されているので iPad 版を待つことにしましょう。